

Website and social media coordinator, ACQ
Client
Type
Hybrid mobile Application
Services
UX/UI Design
Illustrations
Front-End Development
Back-End Development
Project Management
PeP ton jeu! is the “perfect companion for fitness, leisure, and summer camp professionals.” The mobile app, available for free on iOS and Android platforms, provides access to hundreds of games and activities across 12 themes and partner collections. Within 48 hours of its official launch on May 29, 2019, PeP ton jeu! had already been downloaded 500 times. To date, it has garnered over a dozen five-star ratings on the App Store. We couldn’t be prouder!
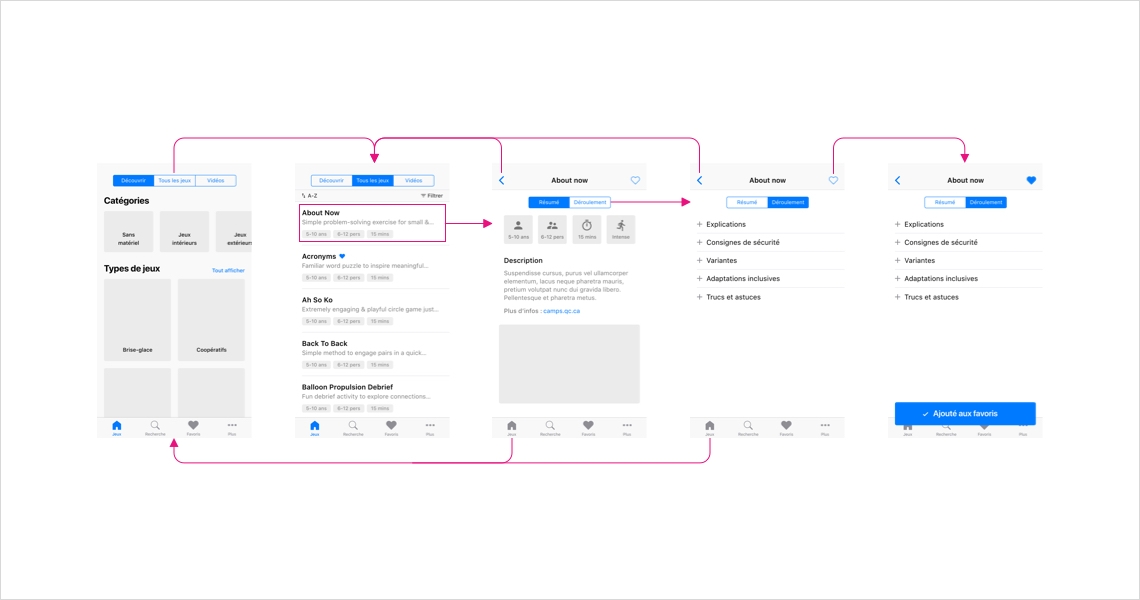
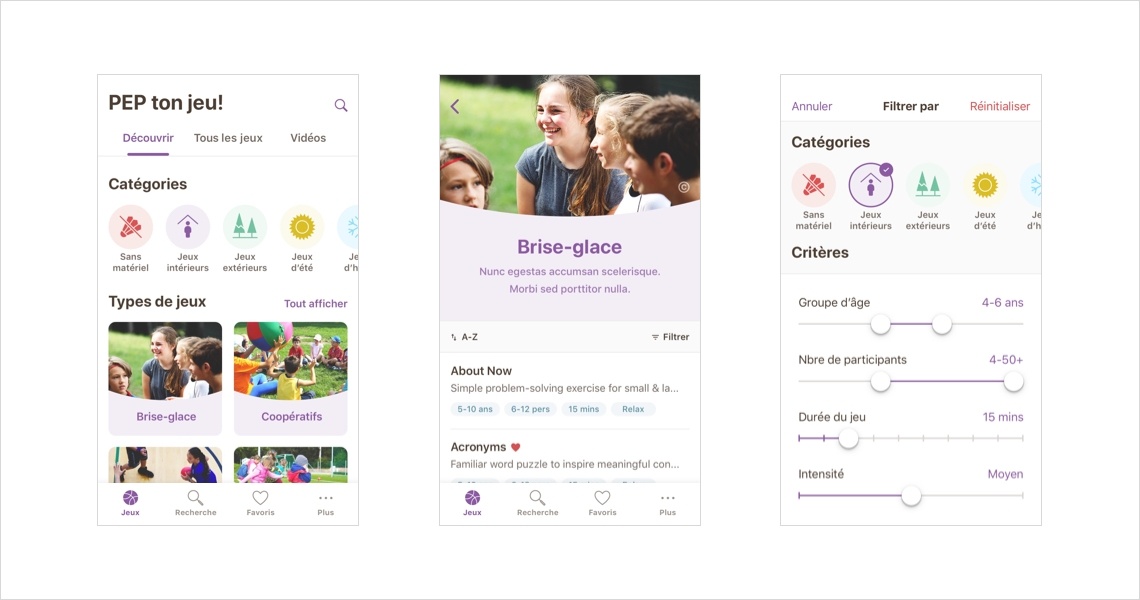
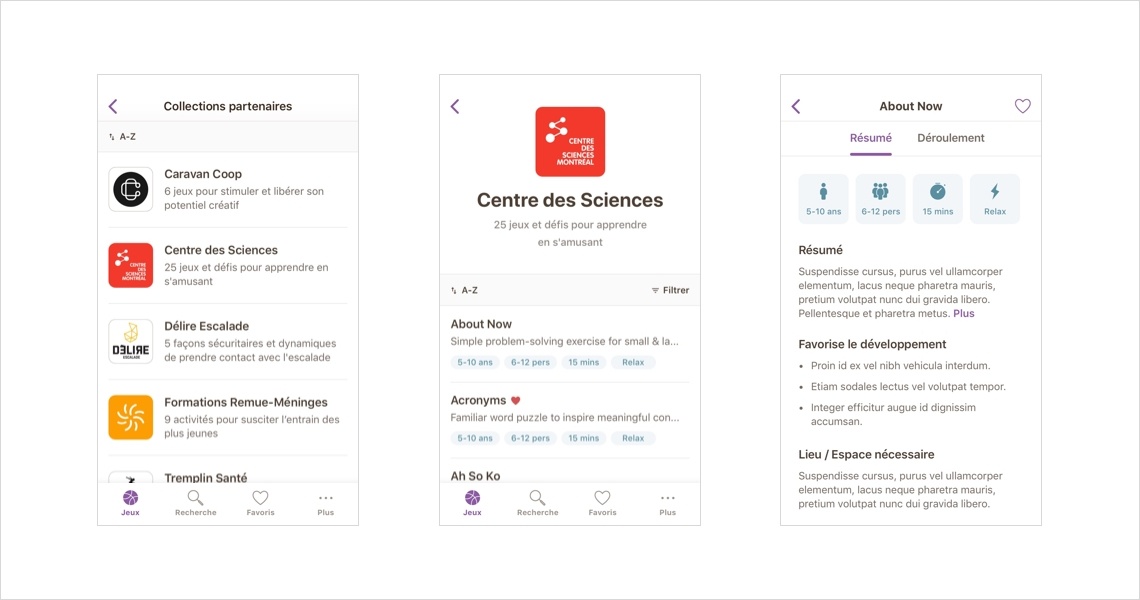
Download PEP ton jeu! on iOS Download PEP ton jeu! on AndroidMobile apps need to be user-friendly. For an interface to be effective, users must be able to understand how it works at first glance. They shouldn’t have to tap all over the place, trying to find what they’re looking for, which, in this case, are games and activities, whether they’re familiar with them or not. It’s also important to know where you are in the app at any given moment. Clearly, “intuitive” was the watchword and the main challenge in this project, but good UI design was equally important. It had to be both clear and engaging to attract professionals from the target sector.
Among the other major challenges, there was a need to highlight the various services and expertise of the company, but also the 5 values that form the basis of their communication: transparency, results, "innovativeness", professionalism and commitment.




«I really love no-frills mobile design that focuses on users and content. When you add customers, communication, and a great project, you get a winning combination!»

Nicolas
UX/UI Designer
The backend for this project is at its core an HTTP API. The challenge here is to develop an interface to expose the data (games, types of games, sources, filters…) to let the frontend implement the various screens and flows, but keep it generic enough to support future use cases. We followed a REST style with hypermedia, where the responses include relationships and links between the various data types; this let us implement for example two-way navigation between games and sources in the app, without having to wait for changes in the backend!
To input the contents of game descriptions and other data, using the administration panel provided by Django is a no-brainer. With very little code, we get basic but functional forms, to add or edit games. We decided to take it further, knowing that this panel would be an important part of the site, and make sure that the user experience was above acceptable. By integrating a few Django extensions, developping some custom code, and letting the UI/UX designer perform an overall review, we delivered a usable admin panel, with a pleasant graphical theme, and a number of small UX improvements. The result was worth our effort: a satisfied client and 400 games added!
«One of my favourite projects so far! A project with clean code, that allowed us to develop reusable knowledge and code, coupled with efficient teamwork and a very pleasant client relationship.»

Éric
Back-End Developer
The latest version of Ionic, combined with Angular, has allowed us to become more efficient in terms of development, and being able to use our web knowledge to produce two apps—one for the iOS store and the other for the Android store—with a single codebase convinced us in the end. The project is primed for unlimited growth both in terms of maintenance and future potential.
«PeP ton jeu! is the most ambitious and successful project I’ve worked on at Caravan. In fact, when we delivered the project, all I wanted to do was keep building it! Our client really cared about the results and was open to feedback from the team, so we had all the necessary ingredients to make the project a success.»

David
Front-End Developer